最新文章
-
2024-02-20
 200
200
做网站时网站主页该如何设计
-
2024-02-04
 223
223
选择一家专业的网站建设公司,你需要关注这些要点
-
2024-02-01
 220
220
网站设计元素怎样运用会带来更好的用户体验呢
-
2024-01-31
 217
217
打造令人惊叹的网站设计,吸引用户的视觉盛宴
-
2024-01-26
 228
228
上海网站建设公司:为您打造卓越的线上存在
-
2024-01-25
 212
212
口碑网站建设公司的特征及优势
-
2024-01-23
 484
484
搭建专业网站建设的关键步骤与技巧
-
2024-01-15
 576
576
上海网站建设需要注意什么?
-
2024-01-10
 561
561
网站建设的重要性,如何选择一家可靠的网站建设公司
-
2024-01-09
 604
604
上海网站建设公司助力企业打造卓越线上品牌形象
-
2024-01-08
 766
766
雍熙YONGSY | 如何选择适合的网站建设公司
-
2024-01-04
 553
553
高端网站建设的普遍目标是什么?
热门阅读
-
2023-12-26
 815
815
如何找到适合自己的建站公司?
-
2024-01-08
 766
766
雍熙YONGSY | 如何选择适合的网站建设公司
-
2024-01-03
 706
706
高端网站建设,打造独具风格与卓越体验的数字门户
-
2024-01-02
 621
621
搭建一个高端网站建设需要注意什么
-
2024-01-09
 604
604
上海网站建设公司助力企业打造卓越线上品牌形象
-
2023-12-22
 603
603
选择优秀的网站建设供应商的干货指南
-
2024-01-15
 576
576
上海网站建设需要注意什么?
-
2024-01-10
 561
561
网站建设的重要性,如何选择一家可靠的网站建设公司
-
2024-01-04
 553
553
高端网站建设的普遍目标是什么?
-
2024-01-23
 484
484
搭建专业网站建设的关键步骤与技巧
-
2024-01-26
 228
228
上海网站建设公司:为您打造卓越的线上存在
-
2023-12-11
 226
226
生物医疗行业网站建设搭建的注意事项
从用户入手了解极致网站设计 我们的不同在于细节
首页不仅是一个网站的门面,更是企业形象的代表,而首页的展现效果很大程度决定了访客的去留。
大部分访客只会花几秒扫视页面,因此必须将重要内容往上展示,让访客快速找到想要的信息,避免还没拉到底就被关闭,影响转化率。
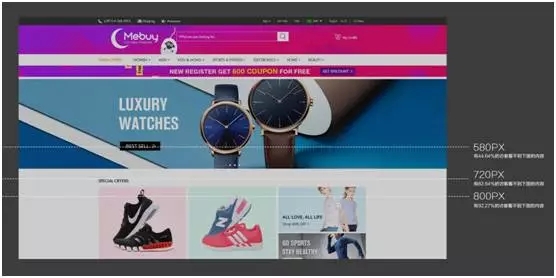
首屏多高才合适?
为保证访客一眼能看到内容的完整性,需要给首屏设置高度界定。这里有个参考公式:
首屏高度=电脑设备分辨率的高度-浏览器环境大小(包括菜单栏、收藏栏、状态栏等)。
据不完全统计数据显示,当首屏像素高度大于580时,44.64%的访客看不完整;大于720,82.64%的访客看不完整,大于800,92.27%的访客看不完整。所以,建议首屏高度控制在720像素左右为佳。

首屏展示什么内容?
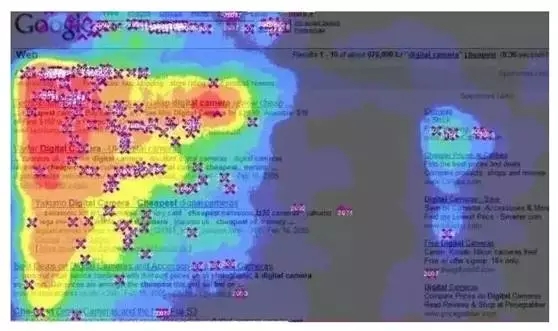
首页元素应包括:logo、公司名称、导航、banner,并且要将重要的信息要放在左侧,以便增加曝光率。因为大部分访客浏览的轨迹呈字母“F”形,如下图为访客眼动轨迹示意图。

首页展示应使用公司简称
首页头部一定要放logo,最好跟公司名称并列,作为企业的标志。具体位置可在左上角,居中,或者右上角。
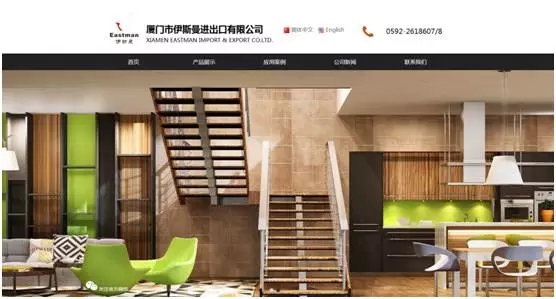
访客通常只会花0.1秒的时间扫视logo。但不少商家会要求logo旁边展示公司全称,例如Guangzhou XXX Co,Ltd. 。这样既影响阅读又难以记忆。如以下对比图:


倘若访客对企业感兴趣,自然会浏览内页。公司全称只需要在关于我们、联系我们等页面,和底部版权信息展示即可。
首屏大图聚焦用户注意力
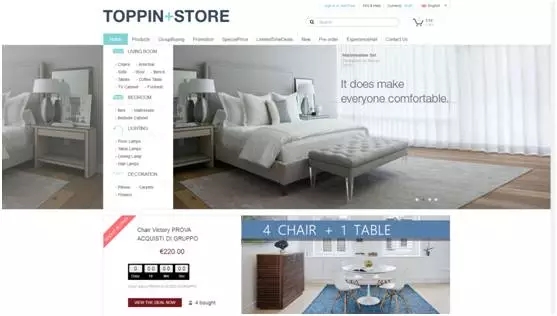
读图比读字更引人入胜。精彩的首屏banner,可以快速将信息传达给访客。一张banner通常由多个元素组成,包括:背景图、产品、文案。但很多商家的要求在设计上都不利于企业信息传达,例如:
1. 没有广告语文案
广告语是banner的重要组成元素。缺少广告语的banner,对于营销是毫无效果的,无法传达有效信息,并会导致访客流失。

如上图,缺少了广告语,网站显得空洞无物,访客无法读取任何关于企业的信息,此时访客很有可能就将网站关闭。
2. 广告语文字过多
相反,广告语文字过多,访客一眼看不到重点,容易造成阅读困难。

banner自动切换时间通常是2 - 3秒,一大段的描述文字,访客难以在短时间内读完,导致用户体验感差,降低访客对网站的信心。
小编认为简短明确的广告语是强有力的开场白,应放在最显眼的位置,用大字体突出,同时用小字辅助说明。一两行精简为宜,让访客在扫视的过程中快速读懂内容。


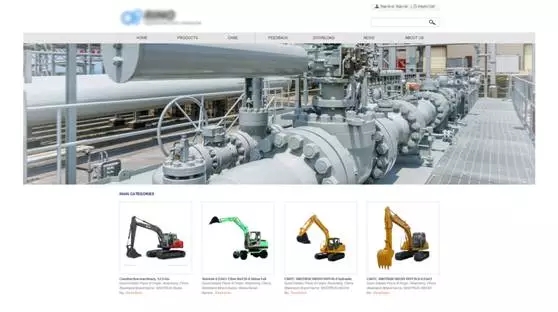
3. 凌乱却不美的产品拼凑
不少外贸商家希望banner上展示更多产品,其实很容易造成视觉混乱,甚至拉低品牌价值。如下图。

建议
banner可从企业理念、产品优势、应用领域、特色产品等多角度阐述,每个角度分别设置一张banner。
例如挑选五款重点产品,分别设置五张banner,但每张banner展示的产品数量以不超过三个为宜,而且不同产品的拍摄角度应尽量统一。
另外在banner上增加引导点击按钮提示,能够有效的提高网站转化率。如果按钮的文字能使用召唤力强的词汇,更能激发访客点击,给网站带来利益。

合理的导航,有助访客快速找到答案
导航是网站的路标,合理清晰的导航可以带领访客快速找到目标信息。因此,建议导航广度不超过7个,导航深度在三层以内为佳。


雍熙致力于极致用户体验的高端网站设计,再优秀的设计,最终落地是给用户使用的,我们的优势在于不做浮夸的设计,追逐结合用户体验和美感的的设计,我们为之努力!